大家好,我是风筝
其实很早之前就想学学 VSCode 插件开发了,但是又不知道做什么,加上我这半吊子前端水平,迟迟没有动手。
最近 ChatGPT 火的一塌糊涂,我也一直在用,真的非常好用,有些问题之前需要 Google 搜索,现在用 ChatGPT 基本上都能直接解决,效率提升了不少。
但是吧,浏览器和 IDE 来回切换又很麻烦,所以我灵机一动,那就开发个 ChatGPT 插件吧,即可以学习学习 VSCode 插件开发,又可以做一个方便的效率工具,岂不是一举两得,美哉美哉。
于是我就动手写了下面这个插件,叫做 mini ChatGPT,现在已经发布到 VSCode 插件市场了。
有条件的同学可以安装一下,试试效果如何。
插件功能特点
- 界面简洁,没有多余的干扰;
- 像 ChatGPT 官网输出效果一致,打字效果实时输出;
- 支持两轮上下文(太多了浪费 tokens),大致等于支持上下文;
- 代码美化+格式化,并且可以一键复制,直接粘贴到 vscode 中;

插件安装
当然了,这是需要正确的上网姿势。
你可以直接在 VSCode 的商店直接搜索 mini ChatGPT安装。

也可以到应用市场上安装。

插件地址:https://marketplace.visualstudio.com/items?itemName=fengzheng.code-chatgpt-assistant
插件使用
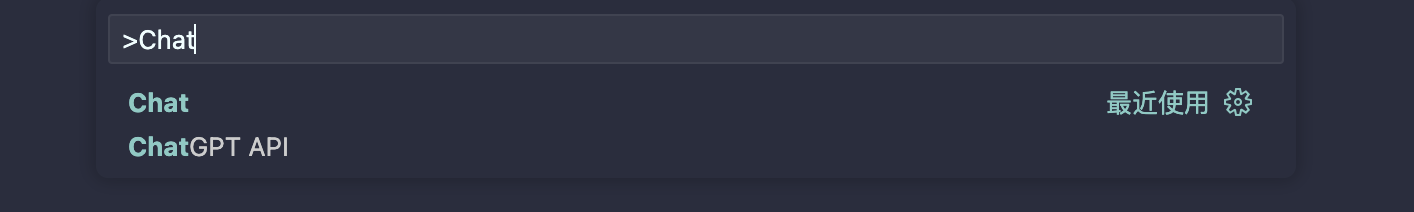
- 点击查看->命令面板,或者使用快捷键(MacOS: Shift + Command + P,Windows:Shift + Control + P
- 输入
Chat并回车。

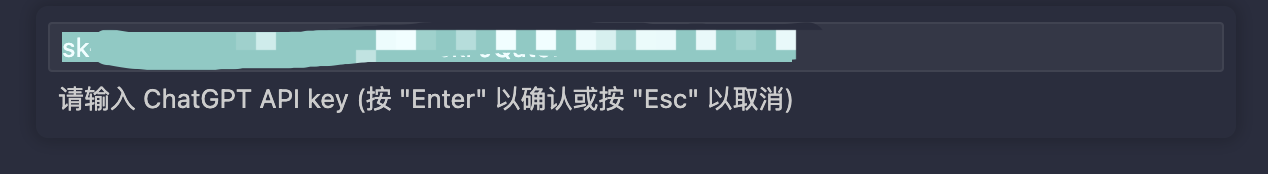
- 如果是首次使用,会弹出提示输入框,在此输入 ChatGPT 的 API。使用的就是原滋原味的 ChatGPT API 接口,官网上都写的很清楚,所以需要使用插件的小伙伴提供自己账号的 API key。下面有介绍如何获取ChatGPT API key。

- 之后就可以使用啦

- 如果之后想更换 ChatGPT 的 API key,在命令面板中输入
ChatGPT API即可。
使用建议
此插件只有一个 webview 实现,打开之后独占一个 tab,可以设置向左或向右拆分,然后在左侧使用此插件向 ChatGPT 提问,右侧是代码文件,这样就不用来回切换了,而且可以将代码片段一键复制,然后直接运行。

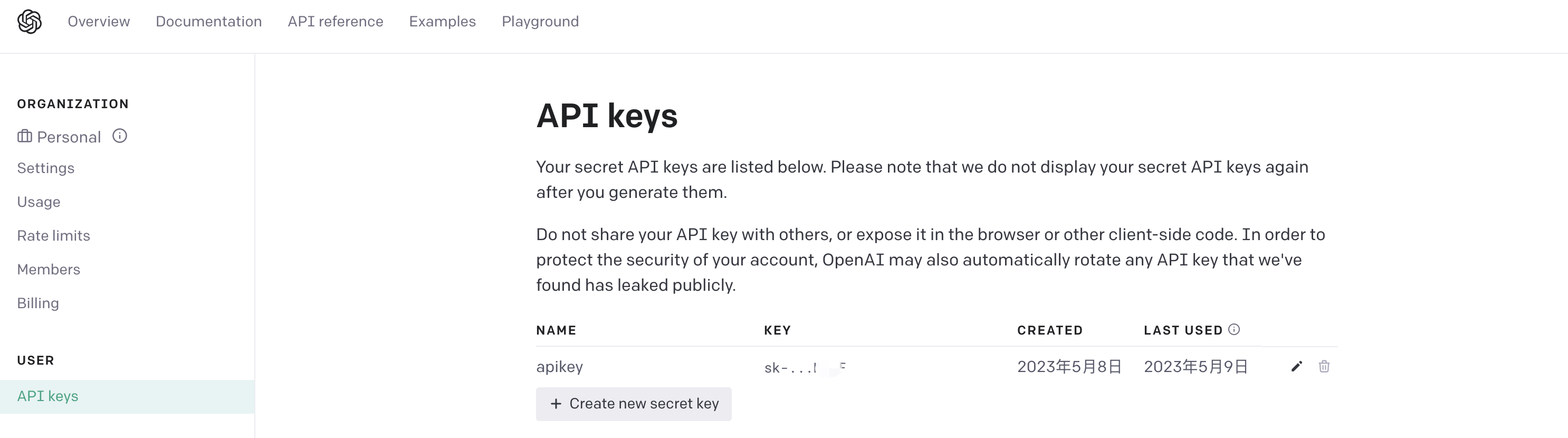
获取 ChatGPT API key

开发历程
作为一个后端开发,我的前端水平是非常一般的,所以代码中有瑕疵的地方还请见谅。对了,代码已经放到 GitHub 上了。
仓库地址:https://github.com/huzhicheng/vscode-ChatGPT
VSCode 插件开发,官方建议是用 TypeScript 开发,所以项目完全采用了 TS 开发。由于功能比较简单,没有那么多复杂的设置,由于边学边做,太复杂的也没考虑。整个插件的核心其实就是一个 webview,在webview中实现界面布局和样式,难点就在于webview与插件本身来回的数据传递,但也都是常规用法。
整个写代码的过程其实也就几个小时,当然过程中的遇到的一些问题我都是跟 ChatGPT 提问的,包括样式都是直接描述需求,ChatGPT 给我一个大致的框架,我再微调一下就可以了。
所以这样看下来,其实是我和 ChatGPT 合作开发的。
后来发布到应用商店,写 readme 介绍和使用说明花了一些时间。
问题和建议
目前的版本功能比较简单,没有 ChatGPT 官方的聊天记录列表功能,如果真的有人用的话,后期考虑加上。
由于ChatGPT 官方并未提供上下文的 API 支持,所以只能采用其他方式模仿上下文能力,目前的做法是记录前两轮提问和回答,然后在下次提问的时候,将前两轮的提问和回答告诉 ChatGPT ,并且明确告诉 ChatGPT,例如下面这样。
第一轮问题:你好。
第一轮回答:你好,请问有什么要帮忙的吗?
第二论问题:请帮我写一段 Python 爬虫抓取知乎回答的 demo。
第二轮回答:好的,下面是一段抓取知乎回答的 Python 示例。....省略多行代码。
第三轮问题:帮我改成 Java 的。
这时候,我会将实际的 prompt 改成下面这样的。
下面中括号部分是前两轮的问题和回答,只用作参考。[my question is:"你好",your anwser is:"你好,请问有什么要帮忙的吗?".my question is:"请帮我写一段 Python 爬虫抓取知乎回答的 demo。",your anwser is:"好的,下面是一段抓取知乎回答的 Python 示例。....省略多行代码。".]
下面引号包含的这部分是真正的问题:"帮我改成 Java 的。"
采用这种方式,几乎可以模拟上下文的操作,但是偶尔会出现错乱,这块儿还有优化空间,还会继续优化。
如果各位小伙伴使用过程中发现什么问题,或者有什么更好的建议,都可以加我好友直接跟我说。
欢迎捧场,赶紧用一用吧,觉得好用的话,可以推荐给身边的小伙伴也用一下。

原文链接:https://www.cnblogs.com/fengzheng/p/17389879.html
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:我做了一个 VSCode 插件版的 ChatGPT - Python技术站


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 