目标:通过网页上传一张图片到Django后台,后台接收并存储进数据库
真是不容易!!这个案例的代码网上太乱,不适合我,自己摸索着写,终于成功了,记录一下,仅供自己参考,有的解释可能不对,自己明白就好,哈哈哈!~!~!
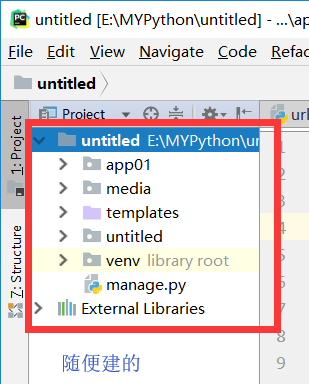
1.首先用pycharm创建一个Django项目,嗯,对,这是第一步~

2. 第二步呢,改一下setting.py的设置吧,数据库配置一下
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'my', # 确保数据库已经存在 'HOST': '127.0.0.1', 'PORT': '3306', 'USER': 'root', 'PASSWORD': '123456', } }
然后呢,添加点东西在最后
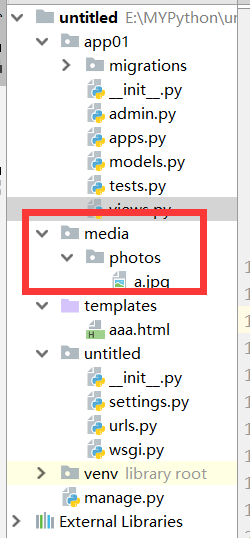
设置完上传的照片会自己创建和文件夹media存进去。
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') # 设置静态文件路径为主目录下的media文件夹 MEDIA_URL = '/media/'
OK~! setting.py设置完成!
3. 第三步咱去models.py文件,创建点数据表用来存储上传的照片路径和名称
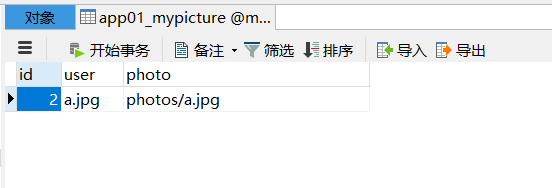
from django.db import models # Create your models here. class mypicture(models.Model): user = models.CharField(max_length=64) photo = models.ImageField(upload_to='photos', default='user1.jpg')
生成一下,那两句命令:
python manage.py makemigrations
python manage.py migrate
4. 第四步,去url.py文件,改一下路由
from django.contrib import admin from django.urls import path from app01 import views from django.conf.urls.static import static from django.conf import settings urlpatterns = [ path('admin/', admin.site.urls), path('updateinfo/', views.updateinfo), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5. 第五步我们去创建一个HTML文件,用来上传图片,名字随便起了。
aaa.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/updateinfo/" method="POST" enctype="multipart/form-data"> {% csrf_token %} <div class="updateImg"> <img src="{{ account.photo.url }}" alt=""/></div> <input name="photo" type="file" id="exampleInputFile"> <button id="photo" class="btn btn-danger" type="submit">上传头像</button> </form> </body> </html>
6. 第六步我们view.py文件。这是很重要的~!~!~!
from django.shortcuts import render, HttpResponse from app01 import models # Create your views here. from django.core.files.base import ContentFile def updateinfo(request): if request.method == 'POST': # img = request.FILES.get('photo') # user = request.FILES.get('photo').name new_img = models.mypicture( photo=request.FILES.get('photo'), # 拿到图片 user=request.FILES.get('photo').name # 拿到图片的名字 ) new_img.save() # 保存图片 return HttpResponse('上传成功!') return render(request, 'aaa.html')
注意:好像要装个扩展工具,好像叫“Pillow”
pip install Pillow
运行!


OK~! 代码很简单,我是成功了,就是个这样子!
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:简单的Django实现图片上传,并存储进MySQL数据库 案例——小白 - Python技术站


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫