SmartChart的Git地址:https://gitee.com/smartchart/smartchart
在这里我只能说一句话 SmartChart开发团队真厉害
配合Django来使用SmartChart
安装smartchart,Python版本>=3.6,Django>=2.0
SmartChart和我们的admin是有关联的,我们可以通过下载一个UI库去美化我们admin页面这个UI库就是simpleui
# 安装smartchart
pip install smartchart
# 安装simpleui
pip install simpleui
安装完成后需要去git上面拉取模版以及静态文件
地址:https://github.com/JohnYan2017/SmartCharts
# 对应的项目目录说明:
templates/echart -- 编辑器界面
templates/index -- 首页Portal
static/echart -- 扩展前端数据处理函数(图形编辑中可用)
static/editor -- 编辑器界面js
static/index -- Portal对应js, css
static/custom -- 你可以在此新建人个文件夹存放自定义css, js, image ..
Django项目中settings,py配置
# settings,py
INSTALLED_APPS = [
'simpleui', # 在导入初始化admin之前导入UI库进行页面的美化
'xxxxx',
'xxxx',
'xxx',
'smart_chart.echart', # 注册app
]
# 注释调MIDDLEWARE里面的
django.middleware.clickjacking.XFrameOptionsMiddleware
# 更改时区配置
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# 指定静态文件
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
## 若是注册了 simpleui 这个样式库,同时也创建了一个仪表盘,这时候我们想把某个仪表盘放到我们admin的首页就需要以下配置(用到时候打开)
# SIMPLEUI_HOME_PAGE = '/echart/?type=大数据李白' # type=的是仪表盘名称,这个是自定义的,能和仪表盘名称对应上去就行
在urls.py注册路由
# urls.py
from django.urls import include # 导入include
from django.views.generic import RedirectView
urlpatterns = [
path('admin/', admin.site.urls),
path('echart/',include('smart_chart.echart.urls')), # 注册一个图表的路由
path('',RedirectView.as_view(url='echart/index/')), # 跳转到chart的首页
]
迁移及创建超级管理员
# 首先生成迁移文件并迁移
python manage.py makemigrations
python manage.py mifrate
# 创创建超级管理员
python manage.py createsuperuser
# 运行Django项目,访问一下 下面这条路由进行数据初始化
http://127.0.0.1:8000/echart/init_db/
# 到此已经完成一个SmartChart项目的创建
创建仪表盘
到这里的时候小伙伴们都应该知道仪表盘是个什么东西了,不做过多介绍,SmartChart开发团队真厉害。
可能会有地方需要激活码,这个激活码直接加群就可以获取
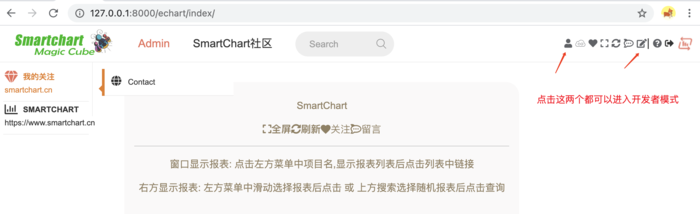
初始化完成后会进入首页,点击下图小人图标或者另一个进入开发者模式
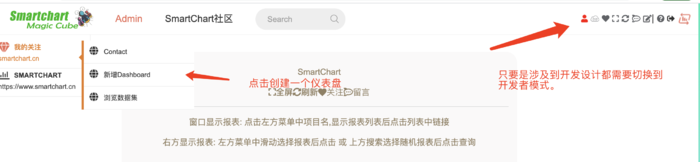
点击我的关注,新增一个仪表盘。 注:一定要在开发者模式下进行
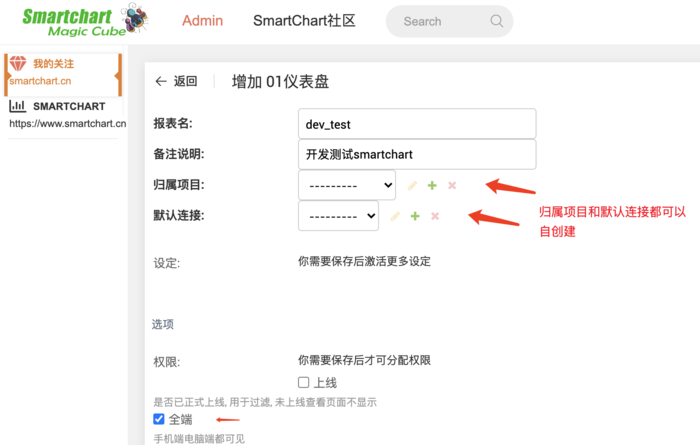
进入新增仪表盘详情页
箭头所指,
归属项目默认连接可以自己创建一个归属的项目,并创建一个数据库的一个链接,支持多种数据库连接 。数据库类型,如mysql,oracle,impala,gp,mssql,hive,redis,sqlite,python

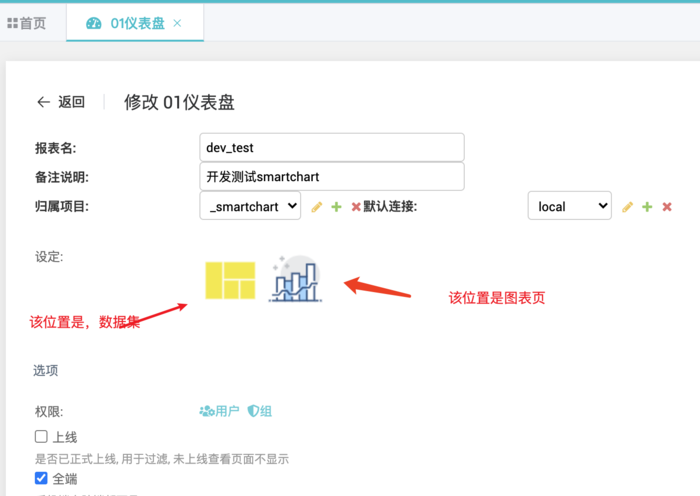
创建完成后我们就会发现,在仪表盘的表中多出了一条数据,就是我们刚刚创建那条
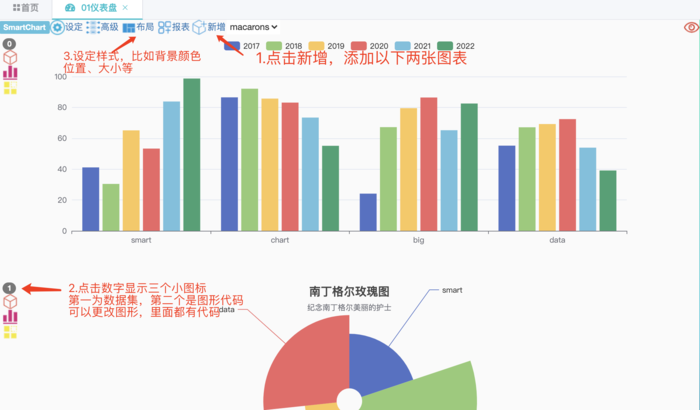
点击进入仪表盘的图表页
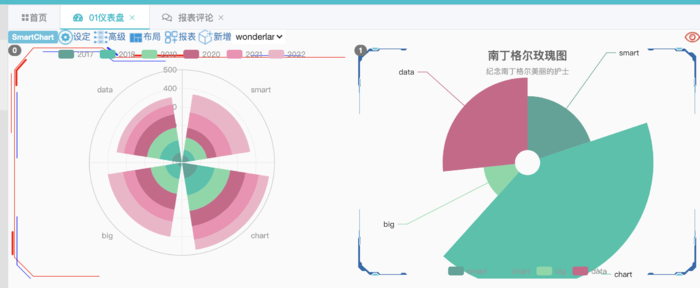
样式及数据


边框设计
多种边框样式提供选择 SmartChart集成DataV
// 边框样式 dv-border-box- 后面跟的数字就是选择样式的类型
// 可根据上方 SmartChart集成DataV 进行参考一共十三个
<div class="col-xs-12 col-md-6" style="padding:0 0;height:50%;" >
<dv-border-box-11>
<div style="height:100%;padding:0.5% 0.5%;" ></div>
</dv-border-box-11>
</div>

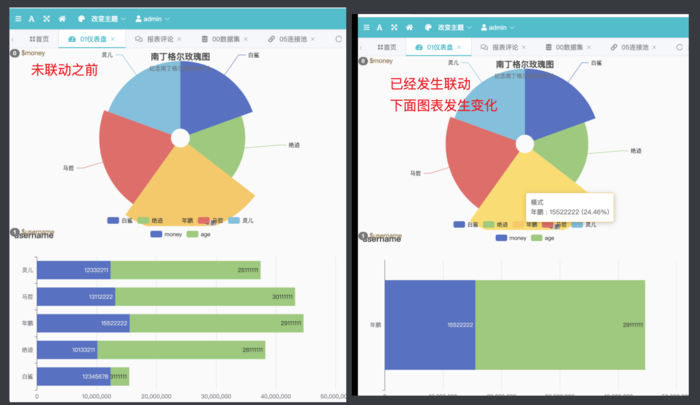
设置联动
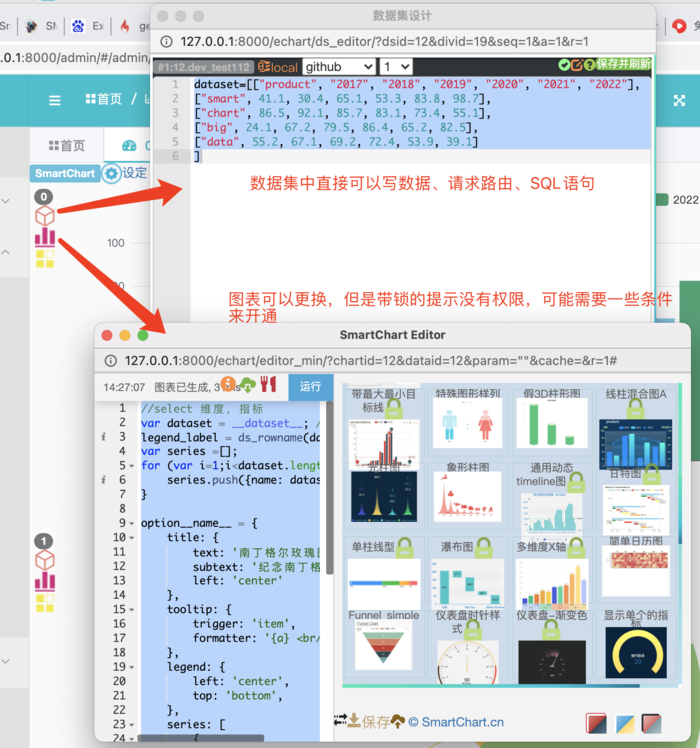
smartChart 设置联动,是需要通过SQL语句来设置,这个下面详细介绍
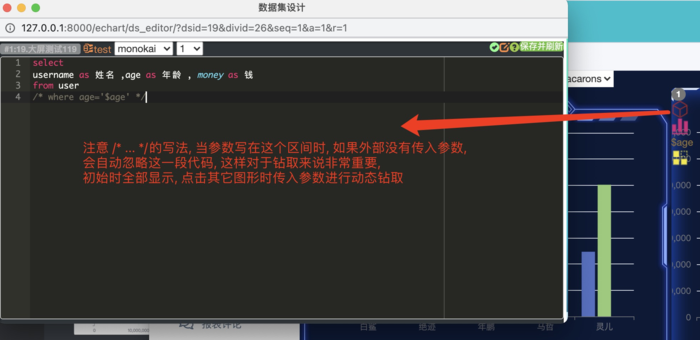
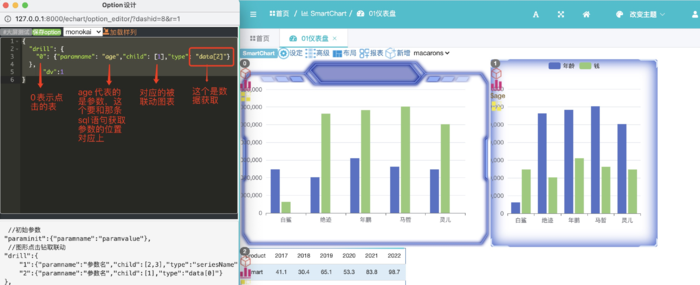
联动是使用的sql语句接收的参数,这个sql语句是要写在需要被联动的图表数据集中
/* where age='$age' */ 该语句中的 $至关重要切记勿忘

想要联动的话,必须打开 "dv" 模式 也就是在高级中设置 {"dv":1}, 并根据下面语句进行联动配置

上图有个画框的的参数
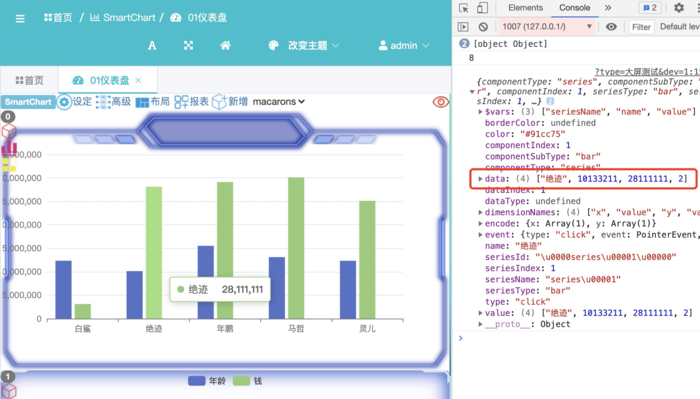
data[2]这个的获取,就在网页的开发者模式F12点击Conlose再点击数据,会有打印的数据信息,我们找到data所拥有的数据。配置完成后,就可以联动了,也可以双向联动,这个同理,反过来配置就行了。
优点
- 图表类型多,外观炫酷
- 支持自定义数据,对数据的结构要求严格,格式必须统一
- 支持mysql,oracle,impala,gp,mssql,hive,redis,sqlite等主流数据库
- 支持自定义访问接口,如GET、POST请求
- 支持各图表的,智能联动,可以通过SQL配合设定
- 配置简单,上手快,但是没有精确的技术文档
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:SmartChart配合Django的安装与使用 - Python技术站




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 