准备工作
需要先准备好你域名对应的证书和私钥,也就是cert证书和key。我部署是很常见的ng+tomcat双层配置,ng作为前端的代理,所以tomcat就不需要自己处理https,ng作为代理以http协议将请求转给tomcat处理,而后再把tomcat的输出通过SSL加密发给用户。
这种代理模式下,带来的问题就是tomcat会认为所有请求都是ng发出的,你在代码逻辑如果使用request.getScheme()等函数获取的信息会总是http,这种解决办法需要你在转发tomcat的配置一些选项proxy_set_header等信息。
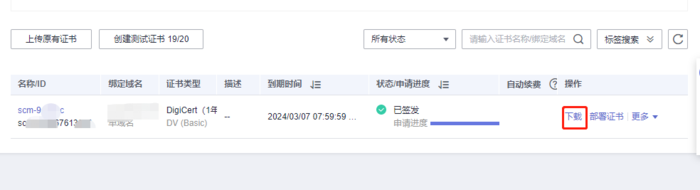
该配置Demo是以客户在华为云上的一台服务器作为样例,免费证书需要通过域名备案后,到云证书管理服务中下载

Nginx
下载nginx自己去官网,可以wget http://nginx.org/download 对应的版本号,自己解压安装后,我们检查下是否有配置SSL模块
$ /usr/local/nginx/sbin/nginx -v
nginx version: nginx/1.10.2
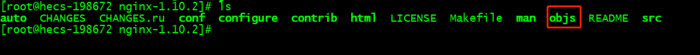
如果没有看到configure arguments: --with-http_ssl_module 则需要配置SSL模块,在解压后的nginx目录(注意,不是在安装好的那个nginx目录)执行make编译命令,编译好后,在当前目录下会多出一个objs文件夹。
$ cd nginx-1.10.2
$ make

用新的nginx覆盖当前的安装好的nginx文件
$ cp objs/nginx /usr/local/nginx/sbin/
再次检查安装的模块 /usr/local/nginx/sbin/nginx -v,如果能看到 configure arguments: --with-http_ssl_module 则表示SSL模块已经安装
证书部署
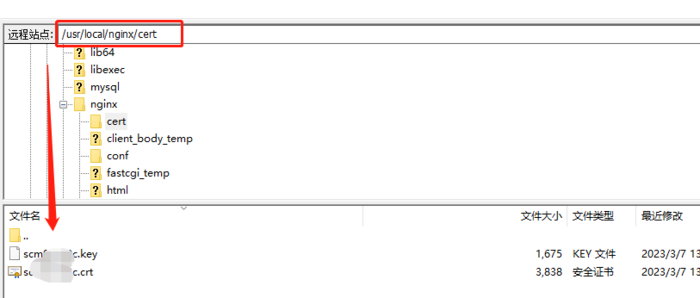
将从华为云上下载的免费证书和秘钥通过sftp工具上传到云服务器上。可以创建一个文件夹cert专门存放,这是我当前存放证书的的路径

nginx.conf配置
在配置前,我们先copy一份原配置文件防止出错。然后在配置文件内新增一个server
server {
$ 端口号,开启ssl listen 443 ssl;
# 域名,多个以空格分开 server_name xxx www.xxx.com; #charset koi8-r; #access_log logs/host.access.log main; # 域名证书文件存放位置 ssl_certificate /usr/local/nginx/cert/xxx.crt; # 域名私钥存放位置 ssl_certificate_key /usr/local/nginx/cert/xxx.key; # 缓存有效期 ssl_session_timeout 5m; # 可选的加密协 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 加密算法 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; # https加密套件, ssl_prefer_server_ciphers on; #静态文件存放位置 location / { try_files $uri $uri/ /index.html; #root html; #index index.html index.htm; } location ~.*\.js$ { root /usr/local/nginx/html/build; } location ~.*\.css$ { root /usr/local/nginx/html/build; } #tomcat 映射的服务器配置 location ^~/cms-manage/{ proxy_pass http://127.0.0.1:8080; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
以上就是在配置文件内新增的server,然后在将原http重定向htps
server { listen 80; server_name xxx.com www.xxx.top; return 301 https://$server_name$request_uri; }
重启nginx
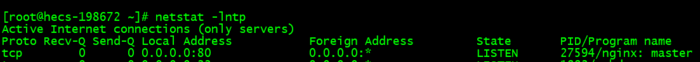
关闭nginx,把占用的端口释放
$ netstat -lntp

杀掉原进程,重启,最后记得修改防火墙和入站规则,将443端口放开
$ /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
尝试访问下域名,已可正常访问

本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:nginx配置https详细过程 - Python技术站

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 