这两天和前端同事调试微信公众号项目,就遇到了跨域问题;网上相关博客也挺多的,但有很多细节没有点到,在此呢我也再次记录一下解决方式;
(算是踩坑日记吧~ ~ ~)
!问题发现:
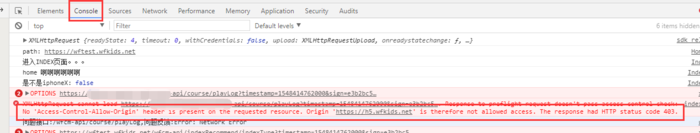
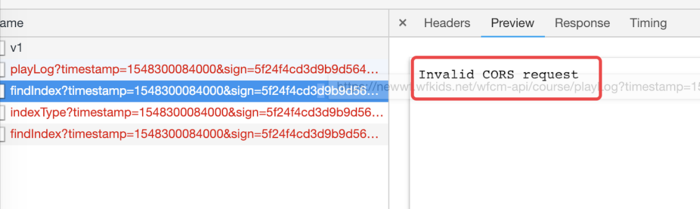
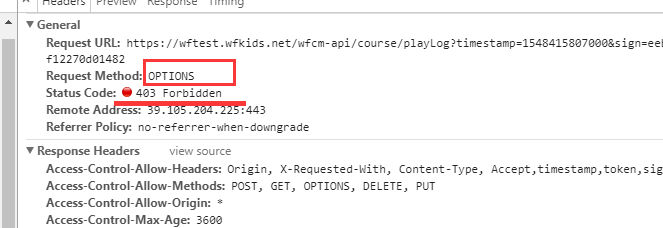
页面加载不出来,控制台报错:


当你看到类似上面的这种错误提示,基本上就是跨域问题咯~~~恭喜你中奖啦!
!! 问题解决方式一 —— Java过滤器:
public class SimpleCORSFilter implements Filter {
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS,PUT, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.addHeader("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept,timestamp,token,sign");
chain.doFilter(req, res);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
<!--解决跨域问题: Web.xml 加以下内容 -->
<filter>
<filter-name>cors</filter-name>
<filter-class>com.wfcm.filter.SimpleCORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cors</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
注意!!!
response.addHeader("Access-Control-Allow-Headers","Origin, X-Requested-With, Content-Type, Accept,timestamp,token,sign");
含义为:允许脚本访问的返回头。其中Origin, X-Requested-With,* * 类似的值可选,如果你的接口请求头还有其他参数,请记得添加进去。
例子中的timestamp,token,sign 就是我接口系统需要带的验证参数,所以我需要添加上去;
!!! 问题解决方式二 —— Nginx配置:
if ($request_method = 'OPTIONS' ) {
return 200;
}
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Max-Age' '3600' always;
add_header 'Access-Control-Allow-Methods' "POST, GET, OPTIONS, DELETE, PUT" always;
add_header 'Access-Control-Allow-Headers' "Origin, X-Requested-With, Content-Type, Accept,timestamp,token,sign" always;
add_header 'Access-Control-Allow-Credentials' 'true';
注意 !:
if ($request_method = 'OPTIONS' ) {
return 200;
}
作用:不加的话会报下错

注意 !! :
if ($request_method = 'OPTIONS' )
其中if 和 () 中间一定要有空格,不然nginx 会报错 :nginx: [emerg] unknown directive "if($request_method" XXXXX
注意 !! ! :
方式二 的内容放在 Nginx 中的 server location/ { 模块中 } 才有效 ;而不是放在 http{ 模块中 }
注意 !! ! ! :
若报错:The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.
是因为跨域选项设置多了,查看下 服务端和nginx端是不是重复配置了Access-Control-Allow-Origin:*
更多Nginx 跨域配置可以参照借鉴博友的文章:
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:跨域问题Java方式解决及Nginx方式解决【亲测可行】 nginx通过CORS实现跨域 - Python技术站







 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
