一篇文章带你自学Python Django
Django 简介
Python Django 是一种基于 Python 的 Web 框架,它使用了设计模式中的 MVC 架构,采用了 DRY(Don't Repeat Yourself)的编码风格,可以快速构建出优雅的、可扩展的网站,被广泛运用于互联网开发领域。
准备工作
在学习 Django 之前,需要掌握以下基础知识:
- Python 的基础语法
- HTML、CSS 和 JavaScript 的基础知识
- 数据库的基本概念和 SQL 语句的使用
如果你没有相关的基础知识,可以先学习一下这些课程:
安装 Django
在掌握了基础知识之后,我们可以开始安装 Django。
首先,我们需要安装 Python。可以到 Python 官网 上下载最新版本的 Python,然后按照提示进行安装。
安装好 Python 之后,我们可以使用 pip 工具来安装 Django。打开命令行工具,输入以下命令:
pip install Django
等待安装完成后,输入以下命令来确认 Django 是否安装成功:
python -m django --version
如果输出了当前安装的 Django 版本号,说明安装成功。
创建 Django 项目
安装好 Django 之后,我们可以开始创建自己的 Django 项目了。打开命令行工具,执行以下命令:
django-admin startproject mysite
这个命令会在当前目录下创建一个名为 mysite 的 Django 项目。在 mysite 目录下,可以看到以下文件和目录:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
其中,manage.py 是一个命令行工具,可以让我们轻松管理 Django 项目的各项操作,比如创建一个应用,启动服务器等操作。
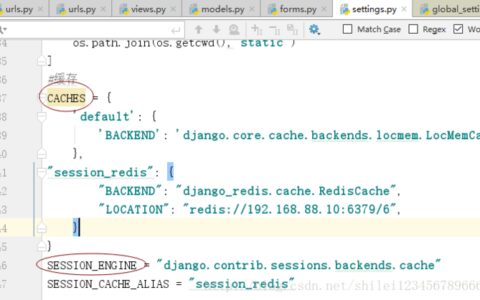
mysite/settings.py 是 Django 项目的配置文件,其中包含了数据库的设置、静态文件的设置等。
mysite/urls.py 则是项目的 URL 配置文件,规定了不同 URL 的路径和视图函数的对应关系。
创建 Django 应用
创建完 Django 项目之后,我们需要创建一个或多个应用。在 Django 中,应用(App)是指一个具有独立功能的模块,比如博客、图片库等。
我们可以使用以下命令来创建一个名为 blog 的应用:
python manage.py startapp blog
执行完这个命令之后,我们就可以在 mysite 目录下看到一个名为 blog 的目录,其中包含了应用的各项设置。我们需要在这个目录下编写代码,来实现应用的功能。
编写 Django 视图
在 Django 中,视图(View)是处理用户请求并生成响应的函数。在视图函数中,我们可以从数据库中读取数据,渲染模板,最终将结果呈现给用户。
下面是一个简单的视图函数的代码示例,它会返回一个 HTML 页面:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world!")
这个视图函数接受一个 request 参数,表示用户请求的信息。视图函数必须返回一个 HttpResponse 对象,表示返回给用户的内容。
我们需要将这个视图函数添加到 blog/views.py 文件中,然后配置 URL 才能使用。假设我们希望将这个视图函数关联到 URL /blog/ 上,可以在 blog/urls.py 文件中添加以下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
上面的代码首先导入了 path 和 views 模块,然后使用 path 函数将 URL /blog/ 和视图函数 index 进行关联。其中,name 参数是关联 URL 的名称,可以用来在模板中生成 URL。
最后,我们需要修改 mysite/urls.py 文件,将 /blog/ 路径和 blog 应用进行关联。可以使用以下代码来实现:
from django.urls import include, path
urlpatterns = [
path('blog/', include('blog.urls')),
]
在以上代码中,include 函数表示将包含 blog 应用的 URL 包含在 Django 项目的全局 URL 中。
运行 Django 服务器
编写完 Django 代码之后,我们需要启动服务器来运行项目。可以使用以下命令启动服务器:
python manage.py runserver
运行成功后,就可以在浏览器中访问 http://localhost:8000/blog/ 地址,看到我们刚刚编写的视图函数返回的内容了。
示例说明1
假设我们希望将一张图片上传到服务器,并在网页上显示出来,需要进行以下步骤:
- 在
blog/models.py文件中,定义一个名为Image的模型,并添加image属性表示图片文件:
```python
from django.db import models
class Image(models.Model):
image = models.ImageField(upload_to='images/')
```
- 在
blog/forms.py文件中,定义一个名为ImageForm的表单类:
```python
from django import forms
from .models import Image
class ImageForm(forms.ModelForm):
class Meta:
model = Image
fields = ['image']
```
- 在
blog/views.py文件中,创建一个名为upload_image的视图函数,用于处理图片上传请求:
```python
from django.shortcuts import render, redirect
from .forms import ImageForm
def upload_image(request):
if request.method == 'POST':
form = ImageForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('index')
else:
form = ImageForm()
return render(request, 'upload_image.html', {'form': form})
```
- 在
blog/templates/目录下,新建一个名为upload_image.html的模板文件,用于渲染上传页面:
```html
```
- 在
blog/urls.py中新增一个 URL,用于将/blog/upload_image/路径关联到upload_image视图函数:
python
urlpatterns = [
path('', views.index, name='index'),
path('upload_image/', views.upload_image, name='upload_image'),
]
- 最后,在
index.html中添加一个上传链接,用于跳转到上传页面:
html
<a href="{% url 'upload_image' %}">上传图片</a>
示例说明2
假设我们需要在博客主页上展示最新发布的 10 篇文章,需要进行以下步骤:
- 在
blog/models.py文件中,定义一个名为Article的模型,表示文章:
```python
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
pub_date = models.DateTimeField(auto_now_add=True)
```
- 在
blog/views.py文件中,创建一个名为index的视图函数,用于处理博客主页的请求:
```python
from django.shortcuts import render
from .models import Article
def index(request):
articles = Article.objects.order_by('-pub_date')[:10]
return render(request, 'index.html', {'articles': articles})
```
- 在
blog/templates/目录下,新建一个名为article_list.html的模板文件,用于展示文章列表:
html
{% for article in articles %}
<h2>{{ article.title }}</h2>
<p>{{ article.content }}</p>
{% endfor %}
- 在
blog/templates/目录下,修改index.html模板文件,用于渲染博客主页:
```html
{% extends 'base.html' %}
{% block content %}
Welcome to my blog!
{% include 'article_list.html' with articles=articles %}
{% endblock %}
```
- 最后,在
mysite/settings.py文件中,修改TEMPLATES中的DIRS配置,使 Django 能够找到模板文件:
python
'DIRS': [BASE_DIR / 'templates'],
总结
本文介绍了如何使用 Django 构建 Web 应用程序,包括安装 Django、创建 Django 项目、创建 Django 应用、编写 Django 视图、运行 Django 服务器等。
通过以上示例说明,我们进一步了解了如何在 Django 中实现图片上传和文章展示等功能。希望本文能对您学习 Django 有所帮助。
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:一篇文章带你自学python Django - Python技术站

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫