看到字体反爬自己做一遍
1.准备一个字体库,http://www.zhaozi.cn/html/fonts/china/benmo/2019-02-01/25085.html,命名成:bmyy.ttf
2.提取字符用到fonttools
fonttools安装:
pip install fonttools
使用方法:
pyftsubset <字体文件> --text=<需要的字形> --output-file=<输出>
参考:https://github.com/fonttools/fonttools
提取数字1234567890作为加密字符:
pyftsubset D:\font\bmyy.ttf --text=“1234567890”
命令在命令行执行,生成提取出来的字体bmyy.subset.ttf
修改
下一步网站只能上传svg,需要把ttf转成svg,链接:https://cloudconvert.com/ttf-to-svg

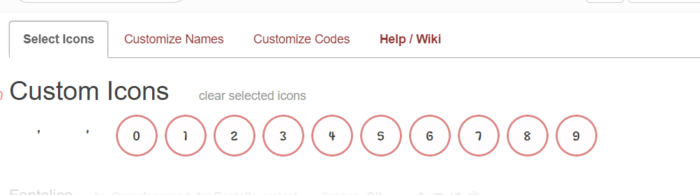
在http://fontello.com/修改字体,svg拖入网页
选择0~9字符

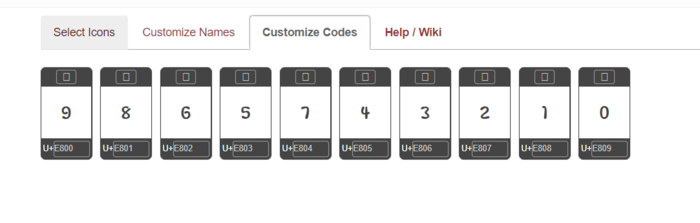
在customize codes重新编码

上面是预览,下面是unicode,随便改改,完成后下载新字体

fontello参考:https://github.com/fontello/fontello/wiki/How-to-create-my-own-font
测试
导入新字体
<style>
@font-face { font-family:'new_font';
src: url('D:/font/new_font.woff') ,url('D:/font/new_font.eot'); /* IE9 */ }
.new_font
{
font-family:myFirstFont;
}
</style>
<html> <head> <title>new font</title> <meta charset="utf-8" lang="zh"> <style> @font-face { font-family: 'new_font'; src: url('D:/font/new_font.woff') } .new_font { font-family: "new_font"; } </style> </head> <body> <div> <span class="new_font">啦啦啦</span> </div> </body> </html>
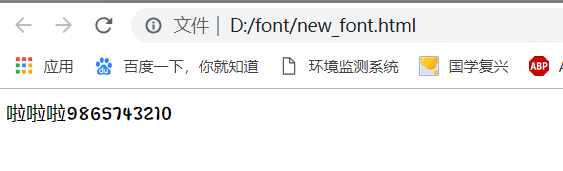
浏览器上显示

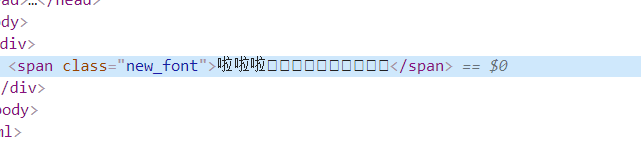
源码里显示

本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:爬虫(二)-制作自定义字体反爬 - Python技术站

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫