一、 Vue项目打包发布apache报错:
route,配置一个覆盖所有的路由情况
1、需要修改router/index.js中new Router 配置,加一个base: '/htcm_front/', 它指定应用的基路径,该应用是服务于localhost/htcm_front路径下,所以必须加base配置,否则应用会展示404页面
2、需要修改config/index.js中build下的assetsPublicPath: '/htcm_front/',如果用相对路径,chunk文件会报错找不到。
3、将项目打包发布到apache的/var/www/html/下的htcm_front目录(htcm_front是打包生成的目录)
后端配置例子(apache配置文件):
4、修改httpd.conf文件,开启rewrite_module功能。
LoadModule rewrite_module libexec/apache2/mod_rewrite.so,去掉前面的#
5、找到AllowOverride None的那行,把它改成AllowOverride All,来使.htaccess文件生效。
6、在你的项目目录下,也就是我的front目录添加一个.htaccess文件。
Vim .htaccess
#.htaccess内容#
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /htcm_front/index.html [L]
</IfModule>
注:/htcm_front/ index.html是你打包目录的名字
参考地址:https://segmentfault.com/a/1190000012548105
二、 Vue项目打包发布nginx报错:
(官方文档也有介绍)
https://blog.csdn.net/tomcat_2014/article/details/53129796
#HTML5 History模式:
VUE-router默认hash模式---使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。
如果不详很丑的hash,我们可以使用路由的history模式,这种模式充分利用history.pushState API来完成URL跳转而无需重新加载页面。

const route = new VueRouter({
mode:‘history’,
routes: […]
}]
当你使用history模式时,URL就像正常的url,列入http://test.com/user/id。也好看。
这种模式还需要后台支持,因为我们的因该是个单页客户端应用,如果后台没有正确配置,当用户浏览时就会返回404。
所以,你要在服务端增加一个覆盖所有情况的候选资源:如果URL匹配不到任何静态资源,则因该返回同一个index.html,这个页面就是你app依赖的页面。
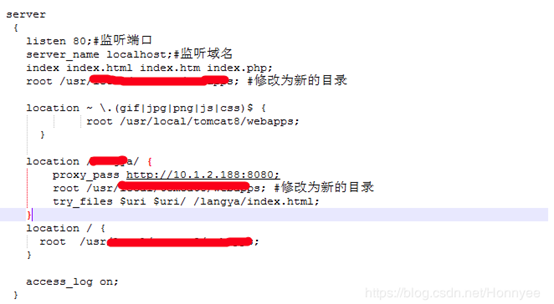
后端配置例子,修改nginx配置文件:


这里配置location的时候要注意一下:
root写自己tomcat/webapps的路径
proxy_pass 写跳转后的地址,比如我这里是ip地址:端口号 ,注意后面不要加
这么写之后,就能实现vue的刷新功能了。
附Nginx常用命令:
启动
./nginx
检查 nginx.conf配置文件
./nginx -t
重启
./nginx -s reload
停止
./nginx -s stop
三、Vue项目打包发布tomcat报错:
遇到的问题:
使用webpack打包vue后,将打包好的文件,发布到Tomcat上,访问成功,但是刷新后页面报404错。
在网上查找了一下,原来是HTML5 History 模式引发的问题,具体为什么,vue官方已经给出了解释,你可以看https://router.vuejs.org/zh-cn/essentials/history-mode.html
但是看完问题又来了,官方给出的解决方案中没有说tomcat下,怎么决解。
解决方案:
根据官方给出的解决方案原理
你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
所以在tomcat服务器下你可以这么做。在打包好的项目根目录下新建一个WEB-INF文件夹,在WEB-INF中写一个web.xml。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>



这样的目的就是一旦出现404就返回到 index.html 页面。
最后还需要配置一下你的route,配置一个覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '*',
component: (resolve) => require(['./views/error404.vue'], resolve)
}
]
})
以上所述是小编给大家介绍的Vue项目webpack打包部署到apache,nginx,tomcat刷新报404错误问题的解决方案,希望能帮助到您。
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:Vue项目上线后刷新报错404问题(apache,nginx,tomcat) - Python技术站

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 