form表单内容序列化
form表单自带两种方法serialize()方法和serializeArray()方法
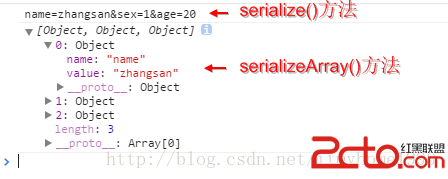
1.serialize()方法
描述:序列化表单内容为字符串(不包括文件),用于Ajax请求。
格式:var data = $('#form').serialize();
2.serializeArray()方法
描述:序列化表单元素(类似'.serialize()'方法)返回JSON数据结构数据(不包括文件)。
注意,此方法返回的是JSON对象而非JSON字符串。
需要使用插件或者第三方库进行字符串化操作;
也可以通过each循环,得到每个json对象,再通过.的方式取得具体的建与值
格式:var jsonData = $('#form').serializeArray();
$.each($(jsonData,function(index,obj){
formData.append(obj.name,obj.value )
})
# 补充:each方法,第一个参数是一个可迭代对象,第二个参数是函数,函数内的参数是index索引和循环出来的obj对象。

本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:form表单内容序列化的两种方法 - Python技术站

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫