pdf文件能够比较好的保留源格式,传输也比较方便,现PC端浏览器基本都可直接查看pdf文件,只是界面风格不怎么统一,但是手机端查看pdf文件就不能很好的只“预览”,往往都是自动下载到本地再查看,今天分享pdf.js,主要用于在线pdf预览,平时我使用比较多的场景就是培训手册。
我用的是1.1.159,版本比较旧,解压后文件只有3.66 MB。

使用方法如下:
一、将pdf文件放至“web”文件夹下

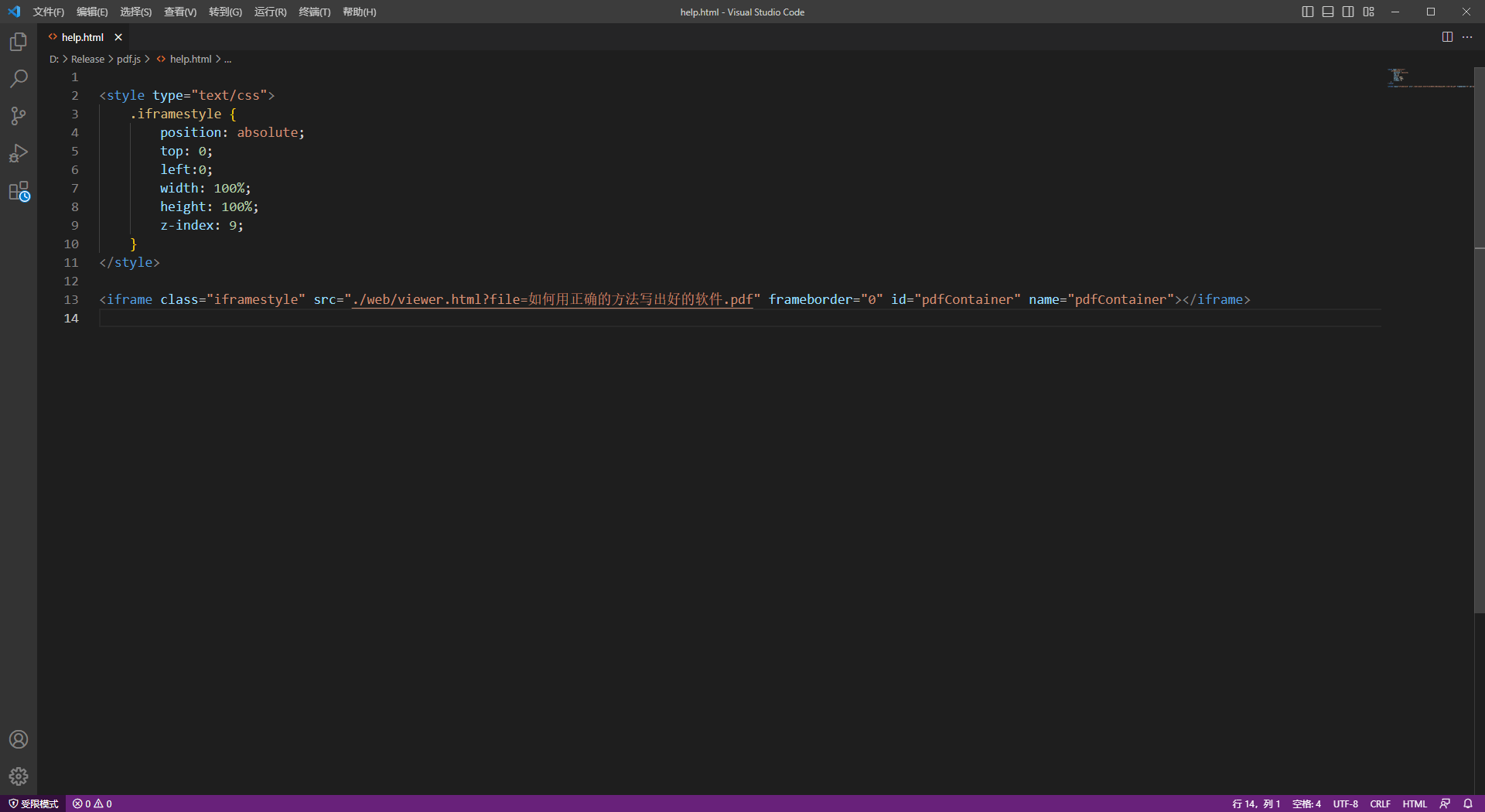
二、新建一个静态页——help.html

三、部署到服务器
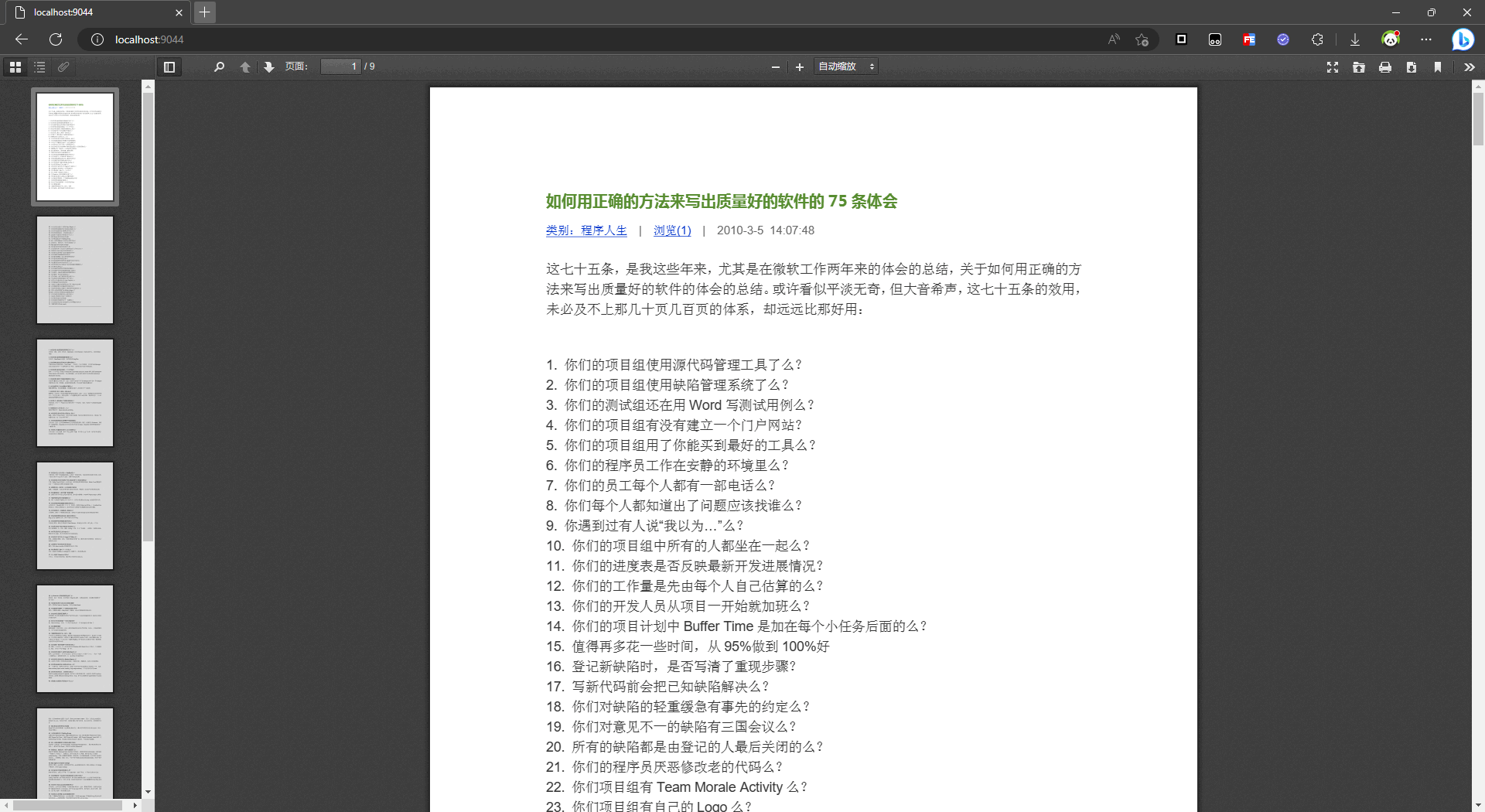
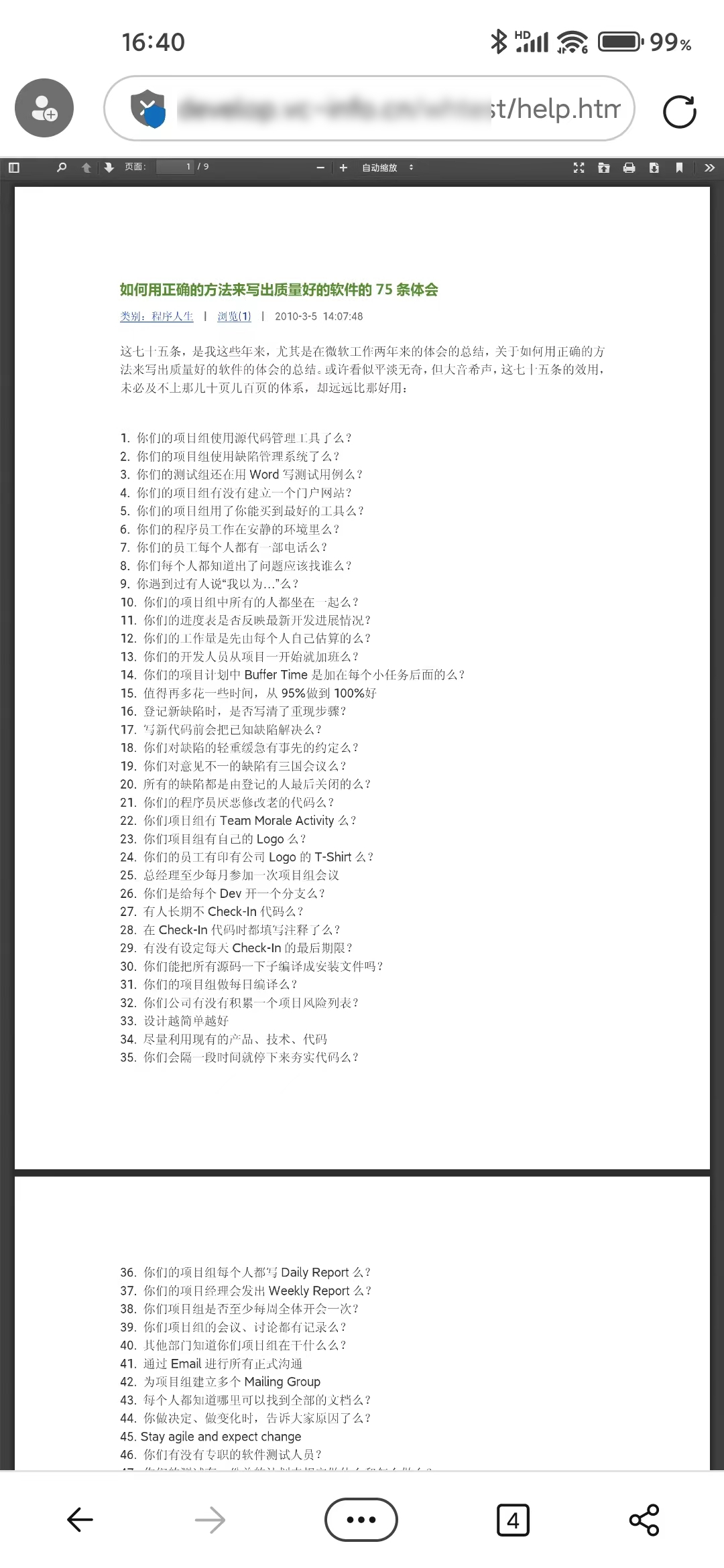
四、PC端和Phone端效果如下


附上压缩包:
https://files.cnblogs.com/files/dysjwang/pdf.js.zip?t=1679561704
最后插一句题外话,pdf作为培训手册通过网页展现也可使用另一种方法,通过Photoshop将pdf另存为一张张图片,然后写个简单的html显示这一张张图片,作为纯静态页,在PC端和Phone端显示效果都挺不错,且打开速度很快。
原文链接:https://www.cnblogs.com/dysjwang/p/17248088.html
本站文章如无特殊说明,均为本站原创,如若转载,请注明出处:pdf.js 使用 - Python技术站


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 